What's the Best Shape and Size for a Button in a Mobile App?

Design is, thankfully, still a wonderfully crazy arena where new ideas aren't necessarily gunned down by the anti-aircraft-guns that are enterprise guidelines, industry best-practices or any number of more-or-less obscure standards. Design is, and should remain, a creative endeavour somewhere between an art and a craft. I take the stance that design is the single most important way to add value to your business if your business involves making your own software, be it a website or an operating system. Because the design is the tangiable bit of software – to users, for all intents and purposes, the design IS the software. No amount of great developers can save you from a poor design. I say that as a developer.
However. That doesn't mean all ideas or designers are created equal – that would leave no room for analysis, intelligence and experience in the field. And a quick look at some readily available data tells us that the ideal shape and size for a button on an interface for a touch-based device is a round button with a diameter of approximately 72 pixels. And I didn't just come up with that, I have data. Big Data™ ... well Medium Data™ at best.
Why round? What's wrong with square buttons?

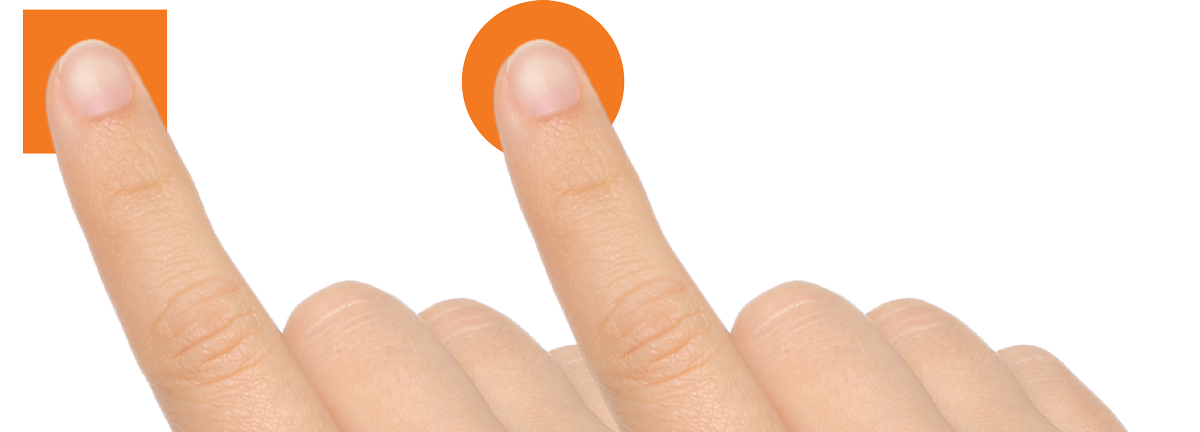
Right, so there's nothing wrong with square buttons as such, but if you take a peek at the TouchEvents API – the most widely used programming API for handling touch-based interaction in browsers, you'll see that the base-object representing a finger in contact with a screen, called simply a “Touch”, represents the area of the contact not as a square, but as an ellipse – simply because that is the best approximation of the actual shape your fingertip makes when squashed against the glass of the screen. So, picking circles or ellipses as the premier button shape of your app lends a certain level of affordance to the button – if the button looks like it will fit your fleshy pointer ergonomically, you're more likely to use it correctly.
But where'd you get the 72 pixels from?
Smashing Magazine has a wonderful article about finger sizes as they relate to pixels. According to the article, the average male thumb-contact-area is about 1 inch (incidentally, the Danish term for “an inch” translates directly as “a thumb”), which is 72 css pixels. And there we are. If you want people to hit a target with their fingertip – it's not hard to make the case that the target should be at least the size of said fingertip – in fact, Paul Fitts made it for me all the way back in 1954.
Blog posts
- Let's Make π (Pi) User-FriendlyI think π is a counter-intuitive interface for dealing with geometry. Let's look at π through the lens of user experience and see if we can't improve it.
- Best Shape and Size for Buttons in a Mobile App?The pointing device on a mobile phone is a thumb or an index-finger. Given that, what is the optimal size and shape for a button in a mobile app? (it's round and about 72 CSS pixels across)
- Ad Blocking is TiVo for Online NewsThe amount of ads on the web has reached a destructive level. There is a parallel to network tv during the 90s, where a 25 minute episode of a tv show would be interrupted by ads and stretched to a full hour. So what's on the horizon for ads on the web?